
Powerful Open Source Tools Make It Easy to Get Started
Ocean™ software is a suite of open source Python tools accessible via the Ocean software development kit (SDK) in GitHub. The Ocean tools empower developers to experiment, rapidly develop, and harness the power of Advantage2™ quantum computers and quantum-classical hybrid solvers to solve complex problems.
A Quantum Software Architecture and Ecosystem
For quantum computing, as for classical, solving a problem requires that it be formulated in a way the computer and its software understand. The Ocean SDK includes a suite of open source Python tools on the D-Wave GitHub repository for solving hard problems with quantum computers. The software stack implements the computations needed to transform an arbitrarily posed problem to a form suitable for a quantum solver.


Welcome Quantum Pioneer
Just as the classical computing world needed a software ecosystem to build a broad community of application developers and users, the quantum computing world does as well. D-Wave and its customers, new quantum software companies, and independent developers are developing system software, higher-level tools, and applications that leverage the power of D-Wave quantum computers, all with the Ocean tools.


Accelerate Quantum Development with the Ocean Tools
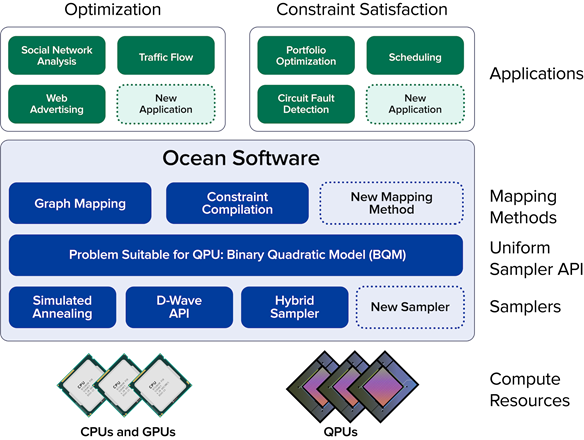
The Ocean software fits between applications and the compute resources.

-
Application
The original problem in its context (the “problem space”) including application data and a clearly defined goal. For example, a circuit-fault diagnosis application in chip manufacturing requires identifying the minimum set of failed logic gates in a circuit.
-
Mapping Methods
Tools that translate the application goal and data into a problem form suitable for quantum computing. They also receive solution samples and translate them back into solutions for the application layer. For example, dwave_networkx helps map structural imbalance analysis into a BQM.
-
Uniform Sampler API
Abstraction layer that represents the problem in a form that can access the selected sampler.
-
Compute Resources
The processing hardware on which the problem is solved. This might be a D-Wave QPU but it may also be the CPU of your laptop computer.
-
Samplers
Tools that receive a problem in the form of a BQM or DQM and return solution samples. Ocean implements several samplers that use the D-Wave QPU as well as classical compute resources. You can use Ocean tools to customize a D-Wave sampler, create your own, or use existing classical ones.


Get Started Easily, Ramp Up Quickly
The future comes with a manual. Get started quickly and ramp up fast on your quantum skills with robust documentation, real code examples, demos, libraries, templates, and more.



